
Cara Menonaktifkan Fungsi Seleksi Di Blog Dengan CSS
Cara menonaktifkan fungsi seleksi teks di blog menggunakan css - Mencegah orang melakukan seleksi terhadap teks yang ada di blog kadang sangat diperlukan, apalagi di jaman yang serba praktis seperti sekarang ini, tidak sedikit orang yang sembarang mengambil atau mencopas tulisan orang lain tanpa izin.
Untuk itu diperlukan pencegahan. Kalau dulu orang melakukan pencegahan dengan memanfaatkan fungsi Javascript, namun cara tersebut masih bisa diakali dengan menonaktifkan fitur Javascript di browser yang digunakan.
Kali ini aku akan mencoba melakukan pencegahan atau setidaknya menyulitkan orang lain seperti para copaser untuk menyeleksi teks yang ada di blog kita dengan memanfaatkan fungsi CSS ini.
Salah satu cara untuk menghindari artikel blog sobat di copy paste adalah dengan mematikan fungsi seleksi teks di blog dengan menggunakan css, mengapa harus dengan menggunakan css?. Banyak kode skript untuk mencegah postingan di blog dari copas atau copy paste dengan menggunakan JavaScript. Namun hal ini masih bisa di atasi dengan menonaktifkan fungsi javascript pada browser yang digunakan.
Cara menonaktifkan fungsi seleksi di blog dengan css berarti semua teks yang ada pada blog sobat tidak bisa di select atau di blok. Jika blog atau website sobat membahas mengenai coding atau bahasa pemrograman, sebaiknya tidak perlu menonaktifkan fungsi seleksi ini, karena pengunjung blog sobat akan kesulitan saat akan mengcopy kode pemrograman yang mereka butuhkan. Namun jika sobat masih ingin tetap mematikan fungsi seleksi dengan css pada blog, sebaiknya beberapa bagian penting pada blog sobat dibiarkan agar tetap bisa di copy paste, misalnya bagian blockquote, pre, code dll. Biasanya bagian ini sering digunakan oleh orang untuk menyimpan kode-kode seperti HTML, CSS, JavaScript, PHP, maupun kode pemrograman lainnya.
Cara menonaktifkan fungsi seleksi di blog dengan css, jauh lebih aman dibandingkan jika menggunakan javascript. Selain itu, dengan menggunakan kode css ini tidak akan mempengaruhi loading blog sobat. Jadi, sobat tidak perlu khawatir lagi tentang para copas'er yang ingin mengambil artikel di blog sobat.
Langsung saja kita bahas cara menonaktifkan fungsi seleksi di blog dengan css, dengan mengikuti langkah-langkahnya dibawah ini :
#1. Masuk ke blogger.
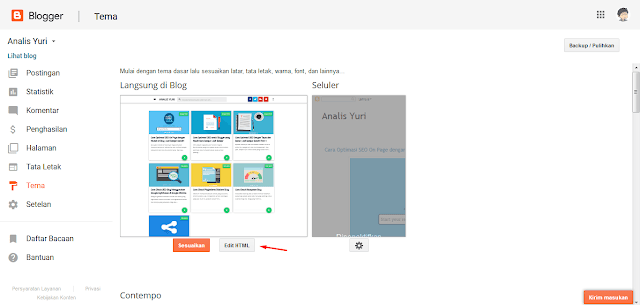
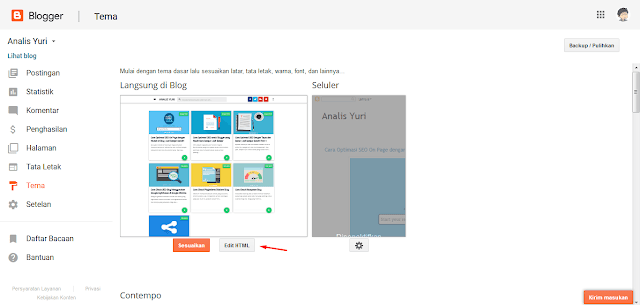
#2. Lalu masuk ke bagian tema > pilih edit html.

#3. Copy dan pastekan kode css dibawah ini SEBELUM ]]></b:skin> atau </style>
#5. Selesai.
Kode css di atas akan menonaktifkan fungsi seleksi text yang ada pada blog sobat, sehingga blog sobat akan lebih aman terhindar dari copas. Jika dengan menerapkan cara di atas masih kurang nyaman aku sarankan agar sobat membaca artikel full cara menghindari blog dari copy paste orang lain pada artikel dibawah ini.
Itulah panduan mengenai cara menonaktifkan fungsi seleksi teks dengan css di blog. Semoga dengan cara diatas membuat para copas'er jerah untuk mengambil karya orang lain tanpa permisi. Terima kasih hehehe.
#1. Masuk ke blogger.
#2. Lalu masuk ke bagian tema > pilih edit html.

#3. Copy dan pastekan kode css dibawah ini SEBELUM ]]></b:skin> atau </style>
.post-body{
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}#5. Selesai.
Kode css di atas akan menonaktifkan fungsi seleksi text yang ada pada blog sobat, sehingga blog sobat akan lebih aman terhindar dari copas. Jika dengan menerapkan cara di atas masih kurang nyaman aku sarankan agar sobat membaca artikel full cara menghindari blog dari copy paste orang lain pada artikel dibawah ini.
Itulah panduan mengenai cara menonaktifkan fungsi seleksi teks dengan css di blog. Semoga dengan cara diatas membuat para copas'er jerah untuk mengambil karya orang lain tanpa permisi. Terima kasih hehehe.

0 Response to "Cara Menonaktifkan Fungsi Seleksi Di Blog Dengan CSS"
Posting Komentar